My first experience with coding goes back to the Myspace days. I was the one kid who would copy an already made layout’s code then added my own pictures, text size/font, and music players. I google how to change a certain color with html and css codes. When Myspace wasn’t as popular I was not involved with coding again until my FDOM class, which gave me an intro to html coding. Now in this Web Publication class we have learn a bit more in depth into html and css.
My expectations of coding were different than when I actually starting to code. I thought I would get frustrated easily with coding, because of how detail oriented and patient you must be. I was surprised that I actually have patience to code, and if something is not working I actually enjoy trying to retrace figuring out what code went wrong.
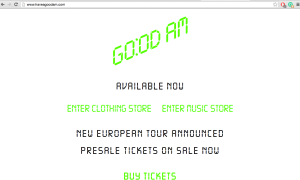
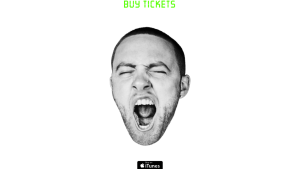
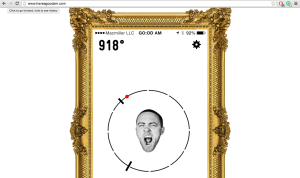
I don’t have a cool website that I visit often. However, I really like Mac Miller’s website. I am inspired by the layout and creative links. The whole website is a clock theme that goes with his recent album GO:OD AM. Another reason I like it is the color scheme matches perfectly with everything on the website. It is also very clean and simple, and that’s how I like websites. There are also many pictures that have links to them, which is cool.





Haha, this is a really cool concept. Also, Mac Miller is hilarious. I like the simplicity of the site and the clock-themed font. It’s very straight forward and easy to navigate. I’m a fan!